
Barrierefreiheit
Was ist eine barrierefreie Website und warum ist es Pflicht seine Website
Künstliche Intelligenz (KI) hat nun wohl jeder schon mal verwendet, egal in welcher Branche. Wer im Jahr 2025 Ki nicht sinnvoll nutzt wird früher oder später von der Konkurrenz abhängt. Aber warum ist sie für das Webdesign interessant? Von der automatischen Erstellung von Layouts bis zur Generierung personalisierter Inhalte – KI-Tools machen die Arbeit und das Designen einfach schneller und effizienter.
Der Dark Mode wird von so vielen Smartphone nutzern verwendet. Wandelt sich deine Website auch schon automatisch in den Dark Mode um? Viele Nutzer bevorzugen dunkle Oberflächen, weil sie augenschonender sind. 2025 geht es einen Schritt weiter: Websites passen sich dynamisch an die Farbvorlieben der Nutzer an.
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
}
Mit WordPress-Plugins wie Dark Mode for WP kannst du diese Funktion auch ohne Programmierkenntnisse hinzufügen.
Schaffe ein außergewöhnliches Erlebnis! 3D-Modelle, Parallax-Scrolling und Animationen sorgen für Highlights und steigern die Nutzerbindung. Aber Achtung: nutze nicht zu viele Animationen oder bewegte Elemente, das könnte die Nutzer vom Wesentlichen (z.B. bei dir zu buchen) ablenken. Oft verwendet werden hover-Animationen, die sich bewegen, sobald man mit der Maus darüber fährt.
Minimalistisches Design bleibt ein ein wichtiger Faktor, wird aber 2025 durch mutige Farbschemata und auffällige Schriftarten ergänzt.
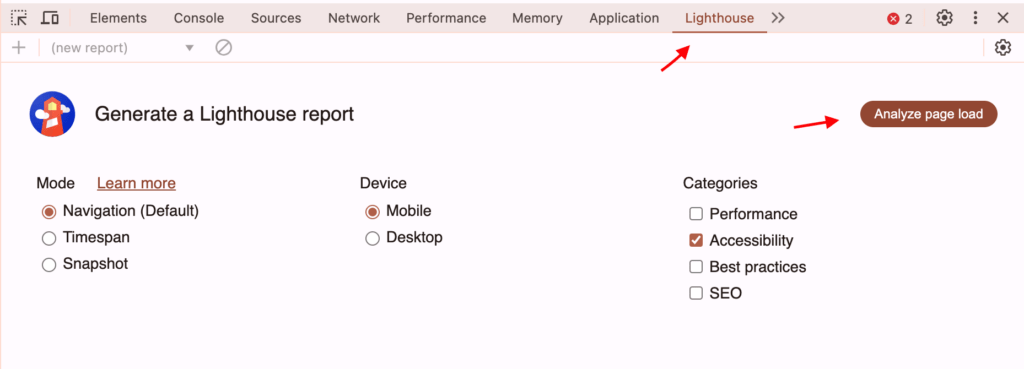
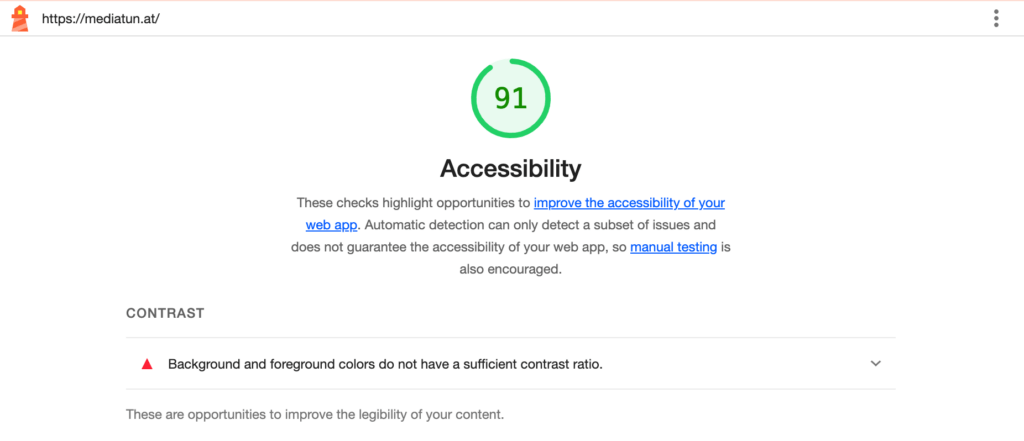
Barrierefreiheit (Accessibility) ist längst kein Trend mehr, sondern eine verpflichtende Notwendigkeit. Websites, die für alle zugänglich sind, steigern nicht nur ihre Reichweite, sondern erfüllen auch gesetzliche Anforderungen.

Lighthouse schlägt dir direkt alle Verbesserungsmöglichkeiten vor die du sofort umsetzen kannst.

Hier geht es ganz einfach um kleine Animationen die eine guten Website von einer großartigen unterscheiden.
Nachhaltigkeit ist nicht nur ein allgemeiner Trend, sondern auch im Webdesign angekommen. Websites sollen ressourcenschonend gestaltet werden, indem unnötige Datenübertragungen auf Servern vermieden werden. Ja, auch Webseiten haben einen CO2 Fußabdruck.
Informiere deine Kunden über die aktuellen Trends! Barrierefreiheit ist ein Muss in der heutigen Zeit und sollte von jedem Webdesigner automatisch umgesetzt werden. Ich selbst nutze bereits KI für die Einstellungen in CSS Codes. Früher habe ich stundenlang gegooglt, um den richtigen Code zu finden, heute frage ich direkt ChatGPT und spare eine Menge Zeit!
Ich bin kein Freund von zu vielen Animationen, welche aber in Zukunft auf jeden Fall bei allen Buttons eine kleine Animation und einen Farbwechsel einbauen.
Aber first of all:
Bleib kreativ und gestalte Webseiten, die deine Kunden beeindrucken!
Quellen:
https://www.webdesign-journal.de/webdesign-trends/
„AI in Design: Transforming User Experiences“ – Forbes Magazin
https://www.theatlantic.com/technology/archive/2025/01/rise-of-dark-mode-apps/681162/?utm_source=chatgpt.com
https://designmodo.com/web-design-trends-2025/?utm_source=chatgpt.com


Was ist eine barrierefreie Website und warum ist es Pflicht seine Website

Was sagen Farben aus? Welche Farbe spiegelt mein Business am Besten wieder?

Du möchtest mehr Kunden auf deiner Website ansprechen? SEO ist nicht so
© 2025 Copyright Mediatun